How to load tilemap json created by Tiled into phaser.js
This is my solution.
Preparation
Prepare a tileset image a part of the tilemap.

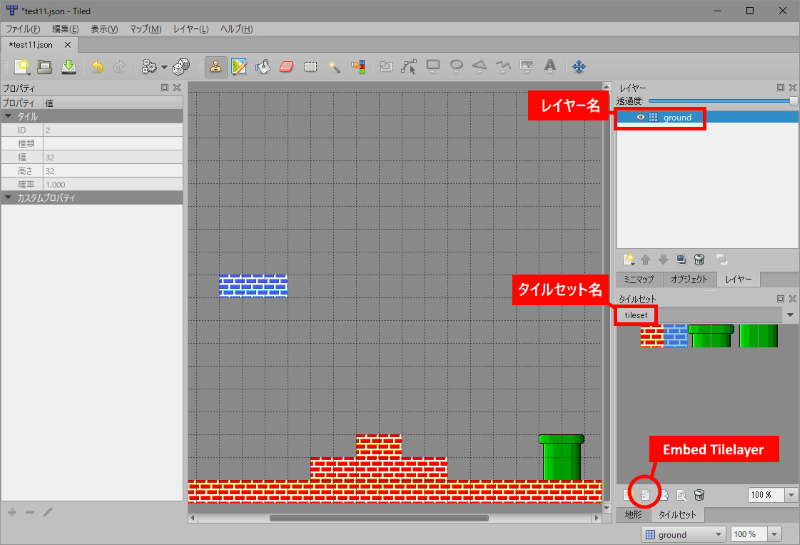
Tiled
- Run Tiled
- New Map
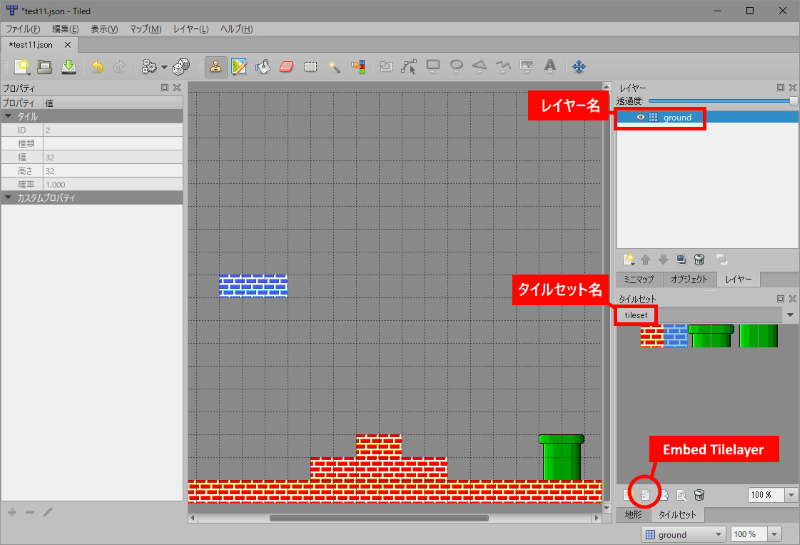
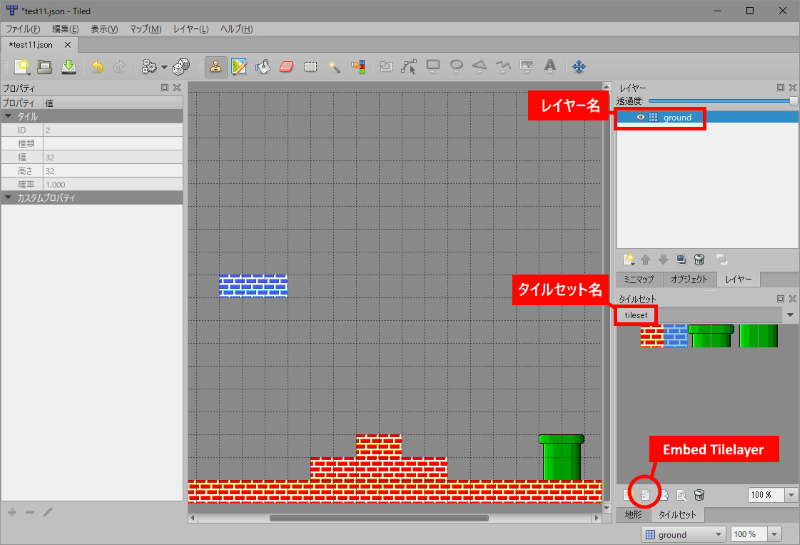
- Set layer name = "ground" (important)
- load tilesets.png to tileset.
- Set tileset name = "tileset" (important)
- Draw tilemap
- Click [Embed Tilelayer] on tileset pallet (important)
- file > export.
- format:json
- file name = tilemap.json

Files and Names
- tilemap:tilemap.json
tileset:tilesets.png
layer name:ground
- tileset name:tileset
phaser.js
preload()
// Load tileset and tilemap
function preload() {
game.load.tilemap('map', 'images/test11.json', null, Phaser.Tilemap.TILED_JSON);
game.load.image('tiles', 'images/tilesets.png');
}
create()
var map;
var layer;
// Set name of tileset and name of tilemap layer
function create() {
map = game.add.tilemap('map1'); //
map.addTilesetImage('tileset', 'tiles'); // set tileset name
layer = map.createLayer('ground'); // set layer name
layer.resizeWorld();
}
Refer
# How to load tilemap json created by Tiled into phaser.js
This is my solution.
## Preparation
Prepare a tileset image a part of the tilemap.
- file : tilesets.png

## Tiled
- [Tiled Map Editor | A generic tile map editor](http://www.mapeditor.org/)
1. Run Tiled
2. New Map
3. Set layer name = "ground" (**important**)
4. load tilesets.png to tileset.
5. Set tileset name = "tileset" (**important**)
6. Draw tilemap
7. **Click [Embed Tilelayer] on tileset pallet (important**)
8. file > export.
- format:json
- file name = tilemap.json

## Files and Names
- tilemap:tilemap.json
- tileset:tilesets.png
- layer name:ground
- tileset name:tileset
## phaser.js
- [Phaser - A fast, fun and free open source HTML5 game framework](https://phaser.io/)
preload()
```js
// Load tileset and tilemap
function preload() {
game.load.tilemap('map', 'images/test11.json', null, Phaser.Tilemap.TILED_JSON);
game.load.image('tiles', 'images/tilesets.png');
}
```
create()
```js
var map;
var layer;
// Set name of tileset and name of tilemap layer
function create() {
map = game.add.tilemap('map1'); //
map.addTilesetImage('tileset', 'tiles'); // set tileset name
layer = map.createLayer('ground'); // set layer name
layer.resizeWorld();
}
```
## Refer
- [Phaser - Examples - Loader - Load Tilemap Json](https://phaser.io/examples/v2/loader/load-tilemap-json)