Tiledで作成したタイルマップjsonファイルをphaser.jsに読み込む方法
JavascriptゲームエンジンのPhaser.jsは、タイルマップを読み込めるのだけれど、Tilemapデータの作成や読み込みに苦労したので、その手順を記述する。
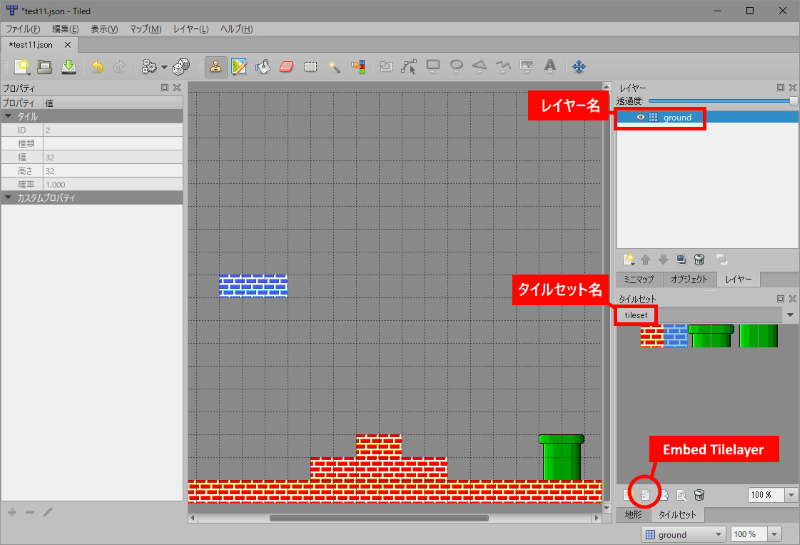
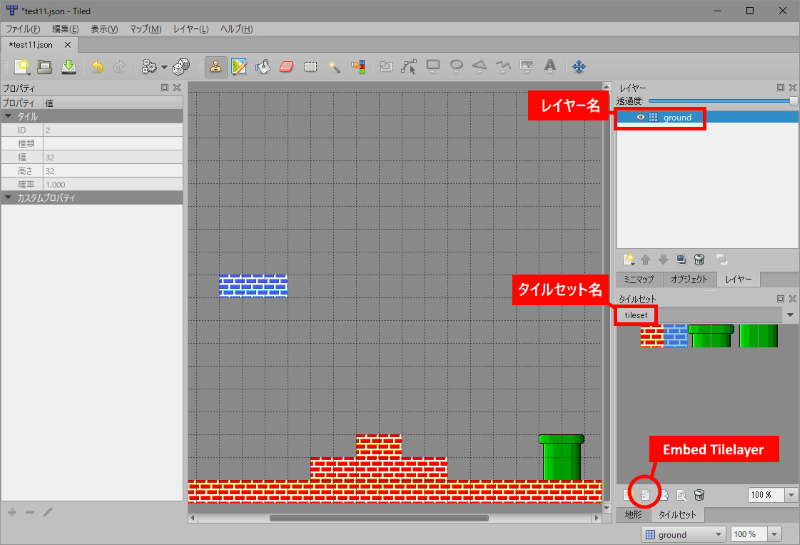
結論から書くと、Tiledでエクスポートする前に、タイルセットレイヤーで「Embed Tilelayer」ボタンをクリックしておく。
準備
タイルマップのパーツになるタイルセット画像を用意しておく。
ここでは、32x32ピクセルの画像を組み合わせて、「tilesets.png」というファイルにしている。

Tiled
クロスプラットフォームのタイルマップ作成ツール。
jsonファイルを作成するには、次のように操作する。
- Tiledを起動する
- 新しいマップを作る
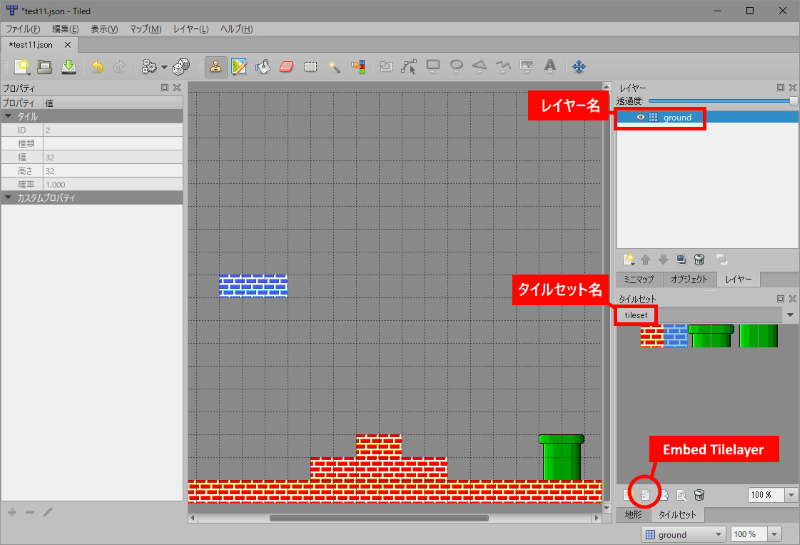
- レイヤー名を「ground」にする(重要)
- タイルセットとして、tilesets.pngを読み込む
- タイルセット名として「tileset」を指定する(重要)
- タイルセットを使って、タイルマップを描く
- タイルセットレイヤーで「Embed Tilelayer」ボタンをクリック(重要)
- 「ファイル」>「名前を付けてエキスポート」。jsonフォーマットで保存する。
ファイル名は「tilemap.json」。

読み込むファイル
phaser.jsに読み込むとき、必要になるファイルと情報は下記のとおり。
phaser.js
preload()の記述
// Load tileset and tilemap
function preload() {
game.load.tilemap('map1', 'images/test11.json',
null, Phaser.Tilemap.TILED_JSON); // タイルマップのjsonファイル
game.load.image('tiles', 'images/tilesets.png'); // タイルセット画像ファイル
}
create()の記述
var map;
var layer;
// Set name of tileset and name of tilemap layer
function create() {
map = game.add.tilemap('map1'); // 引数はpreloadでロードしたマップ名
map.addTilesetImage('tileset', 'tiles'); // 第1引数にタイルセット名
layer = map.createLayer('ground'); // タイルマップのレイヤー名
layer.resizeWorld();
}
関連ページ
# Tiledで作成したタイルマップjsonファイルをphaser.jsに読み込む方法
JavascriptゲームエンジンのPhaser.jsは、タイルマップを読み込めるのだけれど、Tilemapデータの作成や読み込みに苦労したので、その手順を記述する。
結論から書くと、Tiledでエクスポートする前に、タイルセットレイヤーで「Embed Tilelayer」ボタンをクリックしておく。
## 準備
タイルマップのパーツになるタイルセット画像を用意しておく。
ここでは、32x32ピクセルの画像を組み合わせて、「tilesets.png」というファイルにしている。

## Tiled
- [Tiled Map Editor | A generic tile map editor](http://www.mapeditor.org/)
クロスプラットフォームのタイルマップ作成ツール。
jsonファイルを作成するには、次のように操作する。
1. Tiledを起動する
2. 新しいマップを作る
3. レイヤー名を「ground」にする(**重要**)
4. タイルセットとして、tilesets.pngを読み込む
5. タイルセット名として「tileset」を指定する(**重要**)
6. タイルセットを使って、タイルマップを描く
7. タイルセットレイヤーで「Embed Tilelayer」ボタンをクリック(**重要**)
8. 「ファイル」>「名前を付けてエキスポート」。jsonフォーマットで保存する。
ファイル名は「tilemap.json」。

## 読み込むファイル
phaser.jsに読み込むとき、必要になるファイルと情報は下記のとおり。
- タイルマップのjsonファイル:tilemap.json
- タイルセット画像ファイル:tilesets.png
- タイルマップレイヤー名:ground
- タイルセット名:tileset
## phaser.js
- [Phaser - A fast, fun and free open source HTML5 game framework](https://phaser.io/)
preload()の記述
```js
// Load tileset and tilemap
function preload() {
game.load.tilemap('map1', 'images/test11.json',
null, Phaser.Tilemap.TILED_JSON); // タイルマップのjsonファイル
game.load.image('tiles', 'images/tilesets.png'); // タイルセット画像ファイル
}
```
create()の記述
```js
var map;
var layer;
// Set name of tileset and name of tilemap layer
function create() {
map = game.add.tilemap('map1'); // 引数はpreloadでロードしたマップ名
map.addTilesetImage('tileset', 'tiles'); // 第1引数にタイルセット名
layer = map.createLayer('ground'); // タイルマップのレイヤー名
layer.resizeWorld();
}
```
## 関連ページ
- [Phaser入門:HTML5/Javascript 2Dゲームエンジン - catch.jp-wiki](https://www.catch.jp/wiki/index.php?Phaser)
- [Making your first Phaser gameをやってみた - catch.jp-wiki](https://www.catch.jp/wiki/index.php?phaser%2Ftutorial_01)
- [Phaserのゲームを改良してみた - catch.jp-wiki](https://www.catch.jp/wiki/index.php?phaser%2Ftutorial_02)
- [Phaserで、HTML5のオリジナルゲームを作ってみた - catch.jp-wiki](https://www.catch.jp/wiki/index.php?phaser%2Foriginal_01) タイルマップを使用
- [Phaser - Examples - Loader - Load Tilemap Json](https://phaser.io/examples/v2/loader/load-tilemap-json)